After spending the last few months doing alot of tutorials, I finally got my first AngularJS app done!
As I briefly noted in my previous entries, I had created MoviezZz which you can also view my progression on MoviezZz GitHub.
I’ll admit the app isn’t the most visually appealing thing. But I would guess I put roughly 40 hours into the single page app spread over 2 weeks.
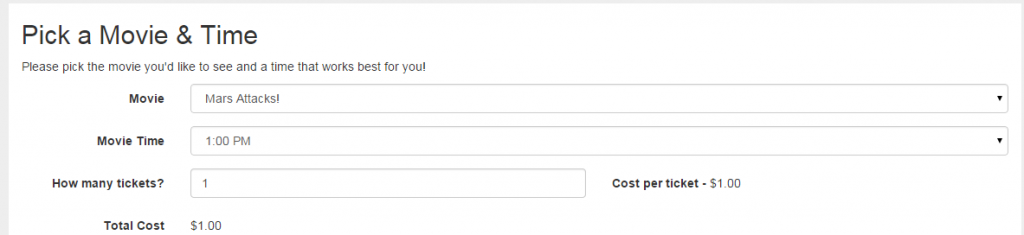
The app is a Fictional Movie Theatre website, that in which customers can enter customer information, movie time, and concession items.
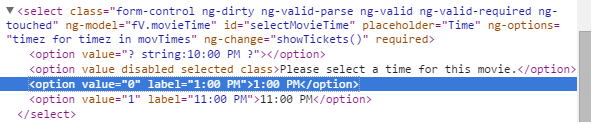
The app contains AngularJS features such as Controller, Factory, ngRoute, Form Validation, $http, $scope, $location and some directives that included ng-click, ng-init, ng-if, and ng-repeat to name a few.
Up next, I hope to start an Ember/Bootstrap app in a day or two. I am still debating between a few ideas for what the app will be about.