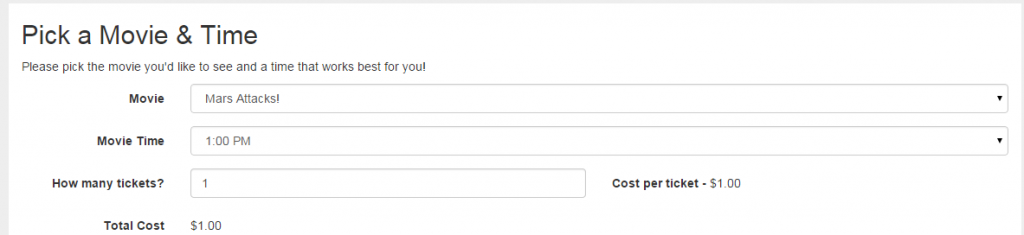
I found an interesting bug on the second page of the form ‘movietime.html’ where users can select a movie, time and amount of tickets.
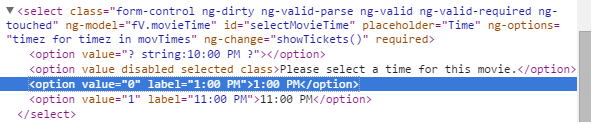
I was testing the form, and noticed an interesting bug after I tried to pick a new movie(a second time), after selecting a movie and time earlier. When I pick the new movie, the movie time select option appears to have no value. After looking into the select option in Developer Tools I noticed that the value inside (notice the pic below). The value for the selected option went from 10:00PM(the previous movie time) to “? string:10:00 PM?”. 
When I click the select option Movie it runs ng-change=”moviesChange()” which is a function that populates the Movie Time select options. I’m guessing that my problem has something to do with the data-binding from ng-model getting confused when the function gets fired.
After some further testing, I have fixed the bug after clearing/resetting the object fV.movieTime inside the moviesChange function with the simple code: $scope.fV.movieTime = {};
I’m still a bit puzzled what is happening with the data-binding/ng-model on the Movie Time select option, as it’s value gets changed in an odd way.